Your city is hosting a renaissance faire and the planning committee has come to you asking for a stylized map of the downtown. The map needs to include accurate buildings, streets, natural features, and sidewalks.
Your first idea might be to trace the map using satellite imagery, and while this is doable, tracing 200 buildings from grainy satellite images is going to be unnecessarily laborious. Plus, if you are unfamiliar with the area you are mapping, this strategy increases the risk of making mistakes.

Satellite imagery is great, but it can be difficult to understand what you are looking at in many cases.
A better way to get started is to create a base using geospatial data in a program such as QGIS. QGIS is an open source application that supports viewing and editing geospatial data. By using geospatial data, you can ensure that your map is accurate and you avoid spending hours deciphering and tracing over satellite maps.
What will you get from this post?
This post is written for designers who want to work with data, but it may be useful for data scientists looking to expand their design skills as well. This post will walk you through how I created a blueprint of downtown Ithaca, NY (our hometown!) using open source geospatial data, QGIS, and Adobe Illustrator. This base can be imported into any drawing program and be used as a springboard to create a stylized map.
Tools you will need
- QGIS (version 3.6 at the time this post was written)
- Adobe Illustrator (2021)
Readers looking for a free alternative to Illustrator may want to look at Inkscape.
Table of Contents
- Gather data
- Clip data
- Export as PDF
- Open and clean up layers in Illustrator
- Style in Illustrator
- Export as Photoshop file
- Summary
Gather data
As in any design project the first step is to pick out what the client is asking for from the design brief. In our example project, the brief asks for a map with:
- Buildings
- Streets
- Sidewalks
- Natural features (trees and water)
We will also need a boundary of the mapped area, which is downtown.
Here are a few resources for open source GIS data:
If the above resources don’t have what you need, you can reach out to your city or county and ask for specific data. I gathered building footprints and trees from Tompkins County’s open source data portal.
Download the necessary geographic files (e.g., shapefiles or geoJSON) and open up QGIS on your machine. If you downloaded a geoJSON folder, drag the enclosed file into the layers panel. If you downloaded a shapefile, drag the .shp file into the layers panel.
For my boundary layer, I am using census tracts. I found a census tract data set on the Tompkins county data portal, and was able to use the filter tools from the portal to remove all of the tracts except for the one I need. This step will vary depending on where you find your data, but the basic idea is to select an attribute and filter by some value, usually an id. I filtered by tractid.
Download the boundary layer and drag it into the layers panel in QGIS with the other shapefiles.
Here is my map in QGIS so far…
…and here is my layers panel
Clip the data
Similar to a clipping mask in illustrator, clipping in QGIS uses a polygon layer to control the visibility of the layers below it — except in the case of GIS clipping we are removing features outside the clip polygon. We only want to show the data that is inside our boundary layer, making our census tract boundary the mask.
In the top right navbar in QGIS, select vector > geoprocessing tools > clip. Set the “Input layer” as the layer you want to clip (trees, buildings, etc), and the “overlay layer” as the boundary. Set the “clipped” input to “[Create temporary layer]”. Hit “Run”. This will create a layer called “Clipped” in the layers panel. To stay organized I renamed that layer and put it into a clipped folder, where I will be keeping the rest of the clipped layers. Unfortunately as far as I know QGIS doesn’t allow clipping on multiple layers so you will need to repeat this process for all of the layers individually.
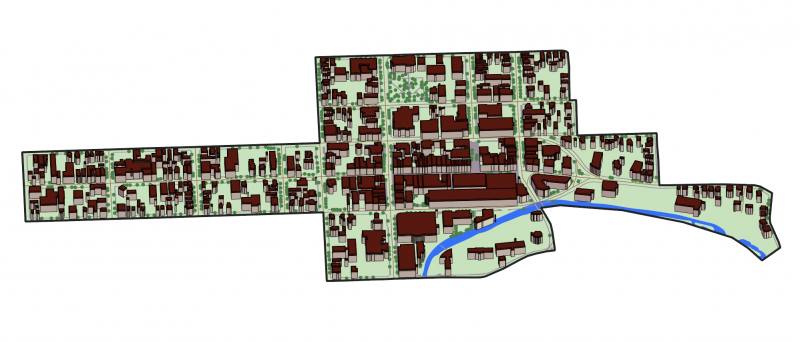
After all of the layers have been clipped, turn off the visibility for the original shapefiles. You should be left with a map of your data trimmed to your boundary layer:
Style layers and Export as PDF
Outlines will be turned into their own layer when this file is imported in Illustrator, so I am going to remove them from the fill (buildings and sidewalks) and marker (trees) layers. Remove the outline (or stroke) by right clicking a layer > clicking properties > clicking the paintbrush in the left side panel > selecting “simple marker” or “simple fill” > and next to “stroke style” choosing “no pen” > then hitting “OK”. Repeat this process with the rest of the fill and marker layers.
Don’t worry about styling colors right now, you will actually want each feature to have a unique color for when this file is imported into Illustrator. Don’t bother naming layers either since they won’t be saved with the PDF.
Next, export as PDF. With only the clipped features visible in the layers panel, click project > import/export > export as PDF. I set the dpi to be 300, and named the file “ithaca_downtown”.
Open and clean up layers in Illustrator
Open the PDF in Illustrator. Illustrator is going to open a pretty messy file with everything on one layer. I’d like my file to be organized into “buildings”, “trees”, “water”, “sidewalk”, “streets”, and “boundary” layers. To separate the layers, click on a shape, then click select > same > appearance which will select all of the shapes with the same style. Cut the selection, then create a new layer and Cmd or Ctrl + Shift + V to paste the selection in place. Name the layer and repeat with the rest of the shapes. In the end you will have a nicely organized file with buildings, trees, streets, sidewalks, and water layers.
Style in Illustrator
The way you choose to style your layers is up to you, however there are some features in Illustrator that might come in handy.
3D
Illustrator has some pretty neat tools if you need your map to be three-dimensional. I want only my buildings to be 3D so I am going to lock every other layer and select all of my building shapes. To open the 3D panel, click effect > 3D > extrude and bevel.
Deselect the preview checkbox before specifying the 3D options since this will take a really long time to render.
For my map, I increased the x-axis rotation and extrude depth (the height of the buildings), set surface to “diffuse shading”.
Hit ok and go grab a snack because rendering 200 shapes takes a while.
Once the 3D effect has rendered, some buildings may need to be rearranged in the layers panel so they appear in front. To move layers back, select cmd or ctrl [, to move forward is cmd or ctrl ], and to move all the way to the back or front, use the same command plus shift.
I don’t love the way Illustrator uses the roof color for the wall color, I would prefer to have red roofs with beige walls. Just as we selected and copied shapes to organize the layers, I copied the roofs to their own layers, then changed the color of the walls (while keeping the nice shading). Do this by selecting edit > edit colors > adjust color balance and then adjust the sliders.
I also applied another bevel effect to the roof and added outlines.
Export again
Once you are happy with your styling, select file > export > export as. Save as a .psd file so your map can be opened in a drawing program with all of the layers. Or save as an .ai file and continue styling in Illustrator.
Summary
Now that you have a detailed base-map, it can be imported into any art program where you can start adding whatever details you want. Although I won’t show you how to style your map, using this approach should be a much less frustrating way to get started than tracing, and hopefully it gives you a much more accurate final result.
Happy mapping!